
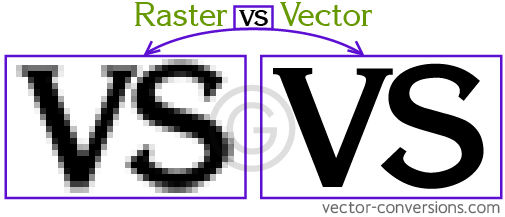
Raster Vs Vector
Basically a raster image is composed of pixels that all together create a bitmap. A vector uses math to create paths from point to point. Raster file sizes tend to be larger than vector file sizes since there is more to read in a raster.